10 KiB
Updates with the Web Browser UPDATED w/v1.1.5
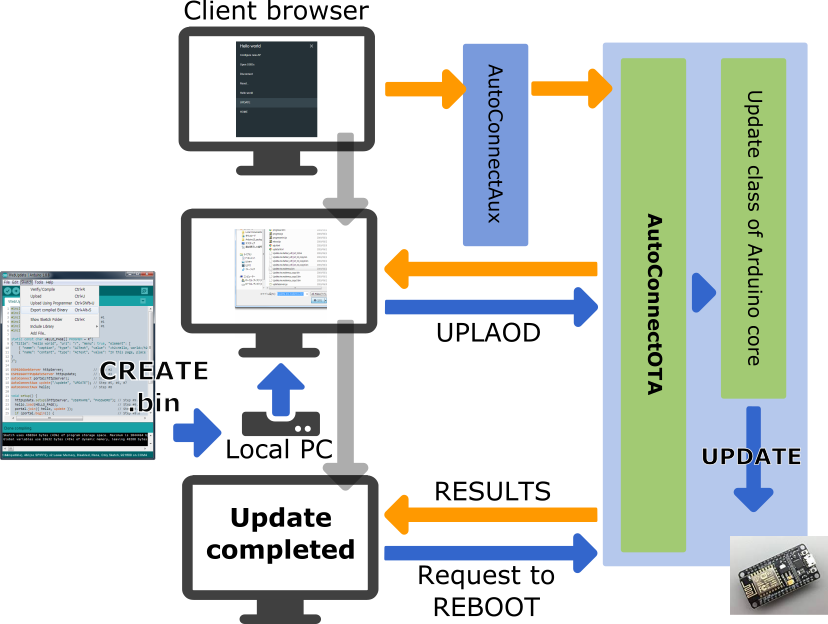
AutoConnect features a built-in OTA function to update ESP module firmware. You can easily make the Sketch that equips OTA and able to operate with the AutoConnect menu. As the AutoConnectOTA class, which is compliant with OTA updates using a web browser as described in the ESP8266 Arduino Core documentation.
You will be able to import the AutoConnectOTA class into your sketch just by specifying AutoConnectConfig::ota. By incorporating the AutoConnectOTA class into your Sketch, you can have an OTA updating feature which able to updating binary sketch from the AutoConnect menu.
The AutoConnectOTA feature is implemented based on the Updater class of the ESP8266 arduino core library. Its Updater class is also supported by the ESP32 Arduino core, so you can commonly import AutoConnectOTA into the Sketch without being aware of the differences between ESP8266 and ESP32 modules.

!!! info "Limitation of AutoConnectOTA with authentication" AutoConnectOTA does not support authentication in v1.1.5 yet. It is planned for inclusion in AutoConnect v1.2.0, which will support HTTP authentication.
How to embed AutoConnectOTA in your sketch
To embed the AutoConnectOTA class into your sketch, basically follow these steps:
- Include
ESP8266WiFi.h,ESP8266WebServer.handAutoConnect.has usual.1 - Declare an ESP8266WebServer object. It's optional. (as WebServer for ESP32)
- Declare an AutoConnect object, with an argument as ESP8266WebServer if separate the declarations.
- Declare an AutoConnectConfig object.
- Declare an AutoConnectAux object for your sketch own if needed.
- Perform the following procedure steps in the
setup()function:- Set AutoConnectConfig::ota to AC_OTA_BUILTIN and configure AutoConnect.
- Load the AutoConnectAux pages declared in step #4 for your application.
- Join these pages to AutoConnect.
- Invokes AutoConnect::begin function.
- Invokes AutoConnect::handleClient function in the
loop().
#include <ESP8266WiFi.h> // Step #1
#include <ESP8266WebServer.h> // Step #1
#include <AutoConnect.h> // Step #1
ESP8266WebServer server; // Step #2
AutoConnect portal(server); // Step #3
AutoConnectConfig config; // Step #4
AutoConnectAux hello; // Step #5
static const char HELLO_PAGE[] PROGMEM = R"(
{ "title": "Hello world", "uri": "/", "menu": true, "element": [
{ "name": "caption", "type": "ACText", "value": "<h2>Hello, world</h2>", "style": "text-align:center;color:#2f4f4f;padding:10px;" },
{ "name": "content", "type": "ACText", "value": "In this page, place the custom web page handled by the sketch application." } ]
}
)"; // Step #5
void setup() {
config.ota = AC_OTA_BUILTIN; // Step #6.a
portal.config(config); // Step #6.a
hello.load(HELLO_PAGE); // Step #6.b
portal.join({ hello }); // Step #6.c
portal.begin(); // Step #6.d
}
void loop() {
portal.handleClient(); // Step #7
}
!!! faq "How LED ticking during updates" AutoConnectOTA applies LED ticking during updates automatically. The destination LED port and ticker drive depends on AutoConnectConfig::tickerPort and AutoConnectConfig::tickerOn specifying.
**IMPORTANT**
The AutoConnectOTA activates the ticker constantly regardless of the [AutoConnectConfig::ticker](apiconfig.md#ticker) value. If you want to stop the ticker output to GPIO during updates, give `0xff` to [AutoConnectConfig::tickerPort](apiconfig.md#tickerport).
AutoConnectOTA allocation URI
AutoConnectOTA has implemented using AutoConnectAUX. So it occupies two URIs by default. An update operation page is assigned to AUTOCONNECT_URI_UPDATE and the binary file uploader for the update is assigned to AUTOCONNECT_URI_UPDATE_ACT. These symbols are defined in the AutoConnectDefs.h header file as follows:
#define AUTOCONNECT_URI "/_ac"
#define AUTOCONNECT_URI_UPDATE AUTOCONNECT_URI "/update"
#define AUTOCONNECT_URI_UPDATE_ACT AUTOCONNECT_URI "/update_act"
Therefore, the normal Sketch that imports AutoConnectOTA while keeping the default, you cannot use the two URIs /_ac/update and /_ac/update_act for your specific. If you want to use the URIs for any purpose other than AutoConnectOTA, you need to override the AutoConnectDefs.h definition at compile time. It can be overwritten by giving the build flags for platformio.ini as follows with the PlatformIO environment for example.
build_flags =
-DAUTOCONNECT_URI_UPDATE='"/YOURURI"'
-DAUTOCONNECT_URI_UPDATE_ACT='"/YOURURIACT"'
Timing of AutoConnectOTA instantiation
It will be born during AutoConnect::handleClient process. AutoConnect will evaluate the enabled state of AutoConnectConfig::ota each time the handleClient is executed, and if OTA is enabled then it creates an AutoConnectAux internally and assigns it to the update page. At this time, AutoConnectOTA is also instantiated together. The generated AUX page containing AutoConnectOTA is bound to AutoConnect inside the AutoConnect::handleClient process.
If you want to attach AutoConnectOTA dynamically with an external trigger, you can sketch like this:
This sketch imports the OTA update feature with an external switch assigned to the GPIO pin. While the trigger not occurs, AutoConnect OTA will not be imported into Sketch and will not appear on the menu list.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <AutoConnect.h>
#define TRIGGER 4 // pin assigned to external trigger switch
AutoConnect portal;
AutoConnectConfig config;
void setup() {
pinMode(TRIGGER, INPUT);
portal.begin();
}
void loop() {
if (digitalRead(TRIGGER) == HIGH) {
config.ota = AC_OTA_BUILTIN;
portal.config(config);
}
portal.handleClient();
}
!!! note "AutoConnectOTA cannot detach dynamically" Once imported, AutoConnectOTA cannot be removed from the Sketch. It can be only excluded from the menu by overriding AutoConnectConfig::menuItems. In this case, the AutoConnectOTA instance remains as a residue.
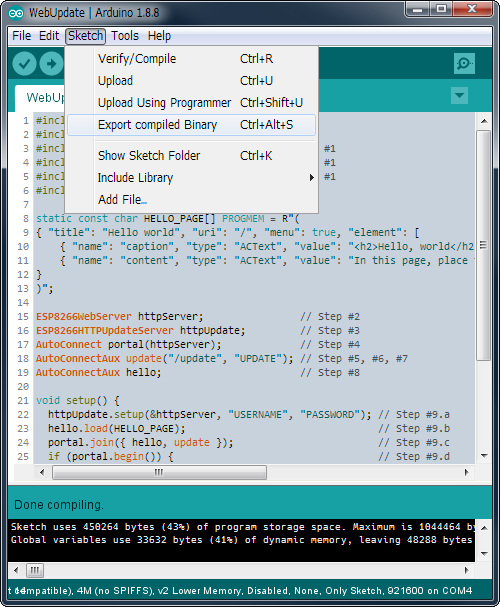
How to make the binary sketch
Binary sketch files for updating can be retrieved using the Arduino IDE. Open the Sketch menu and select the Export compiled Binary, then starts compilation.

When the compilation is complete, a binary sketch will save with the extension .bin in the same folder as the sketch.
OTA updates w/browser without using AutoConnectOTA
The legacy OTA method based on ESP8266HTTPUpdateServer without AutoConnectOTA is still valid. To embed the ESP8266HTTPUpdateServer class with AutoConnect into your sketch, basically follow these steps:
- Include
ESP8266HTTPUpdateServer.h, alsoWiFiClient.h, in addition to the usual directives asESP8266WebServer.handAutoConnect.h. - Declare an ESP8266WebServer object. (In ESP32, as WebServer)
- Declare an ESP8266HTTPUpdateServer object.
- Declare an AutoConnect object with an ESP8266WebServer object as an argument.
- Declare an AutoConnectAux object for the update operation page.
- Assign
/updateto the URI of the update dialog page. - Assign any title as the AutoConnect menu for the update dialog page.
- Declare additional AutoConnectAux pages for your application intention if needed.
- Perform the following procedure steps in the
setup()function:- Invokes
ESP8288HTTPUpdateServer::setupfunction, specifies the USERNAME and the PASSWORD as needed. - Load the AutoConnectAux pages declared in step #8 for your application. (Except the update dialog page)
- Join these pages to AutoConnect along with the update dialog page declared in step #5.
- Invokes AutoConnect::begin function.
- Invokes
- Invokes AutoConnect::handleClient function in the
loop().
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <ESP8266HTTPUpdateServer.h> // Step #1
#include <WiFiClient.h> // Step #1
#include <AutoConnect.h>
static const char HELLO_PAGE[] PROGMEM = R"(
{ "title": "Hello world", "uri": "/", "menu": true, "element": [
{ "name": "caption", "type": "ACText", "value": "<h2>Hello, world</h2>", "style": "text-align:center;color:#2f4f4f;padding:10px;" },
{ "name": "content", "type": "ACText", "value": "In this page, place the custom web page handled by the sketch application." } ]
}
)";
ESP8266WebServer httpServer; // Step #2
ESP8266HTTPUpdateServer httpUpdate; // Step #3
AutoConnect portal(httpServer); // Step #4
AutoConnectAux update("/update", "UPDATE"); // Step #5, #6, #7
AutoConnectAux hello; // Step #8
void setup() {
httpUpdate.setup(&httpServer, "USERNAME", "PASSWORD"); // Step #9.a
hello.load(HELLO_PAGE); // Step #9.b
portal.join({ hello, update }); // Step #9.c
portal.begin(); // Step #9.d
}
void loop() {
portal.handleClient(); // Step #10
}
-
For ESP32, change the following items:
- Change the include directives appropriately for the ESP32 environment.
- Change ESP8266WebServer to Web.