Custom Web pages with AutoConnect
What it is¶
AutoConnect can handle custom Web pages prepared by user sketches individually. Custom Web pages are displayed in the AutoConnect menu and can be used from there. It can also have input-output parameters and handle it with sketches. For example, you can program some sketches that publish messages by entering the URI or unique ID of the MQTT broker on a custom page. You do not need to code the processing to handle the web page, it retrieves the input parameters and passes to the MQTT broker connection API is only.
How it works¶
Custom Web pages are dynamically created by AutoConnect. The Classes and APIs necessary for dynamic creation are provided. AutoConnectAux is an object dependent on AutoConnect, which provides an easy way to incorporate custom Web pages like the one on the right figure into AutoConnect. The elements that make up a custom web page are provided as an AutoConnectElement class. Furthermore, an input box, a check box, a submit button, etc. are implemented by classes derived from AutoConnectElement.
The above figure shows a code sequence that declares AutoConnectElements and put in the AutoConnectAux container and integrates those into AutoConnect. It declares two text elements named 'header'and 'caption', adds them to the AutoConnectAux object 'aux', binds to an AutoConnect object named 'portal'. It's the basic procedure for configuring the custom Web page. Also, further explanation of AutoConnectElements is the documentation.
Custom Web pages in AutoConnect menu¶
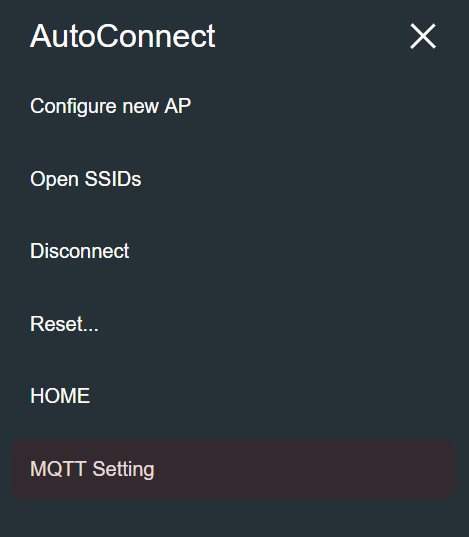
 Custom Web pages as AutoConnectAux are integrated into the AutoConnect menu. AutoConnectAux object contains member variables which are URI and the title. It also has an indicator to show on the AutoConnect menu. You give the title and URI of the custom web page to the AutoConnectAux object with Sketch. Then the title of the custom Web page would be displayed at the bottom of the AutoConnect menu as the left figure.1 It is a hyperlink as URI you given to the custom Web page and taps it will display a page composed of AutoConnectElements. Also, a title will display in the upper left corner of the page, which includes a hyperlink to the AutoConnect statistics screen.
Custom Web pages as AutoConnectAux are integrated into the AutoConnect menu. AutoConnectAux object contains member variables which are URI and the title. It also has an indicator to show on the AutoConnect menu. You give the title and URI of the custom web page to the AutoConnectAux object with Sketch. Then the title of the custom Web page would be displayed at the bottom of the AutoConnect menu as the left figure.1 It is a hyperlink as URI you given to the custom Web page and taps it will display a page composed of AutoConnectElements. Also, a title will display in the upper left corner of the page, which includes a hyperlink to the AutoConnect statistics screen.
Multiple custom Web pages¶
You can create multiple custom Web pages and specify which pages you can invoke from the menu.
In the sketch below, it shows the sequence of codes to integrate three custom Web pages into one and embed them into the menu.
In the above code, the third parameter of 'aux2' is false. The third parameter of the AutoConnectAux constructor is an indicator of whether it's shown to the AutoConnect menu. Right animation is the execution result of the above code. You will see that the custom Web page's menu is displayed only in the last two lines. The sketch of this animation is written to transition to 'aux2' by the utility of the AutoConnectSubmit element owned by 'aux1'.2
An 'aux2' page transitions only from the 'aux1'. It is a page that saves the parameters you entered on the previous page as shown in mqttRSSI in the library example. It is to want to hide 'aux2' from AutoConnect menu lines. The utility of the third parameter of the AutoConnectAux constructor is that.
Basic steps to use custom Web pages¶
So, the basic procedure for handling of the custom Web pages is as follows:
- Create or define AutoConnectAux.
- Create or define AutoConnectElement(s).
- Add AutoConnectElement(s) to AutoConnectAux.
- Create more AutoConnectAux containing AutoConnectElement(s), if necessary.
- Register the request handlers for the custom Web pages
- Join prepared AutoConnectAux(s) to AutoConnect.
- Invoke AutoConnect::begin().
Write the custom Web page with JSON¶
You can write the custom Web page in JSON without using sketch codes.3 It is possible to describe the entire page in JSON and can be described for each element also. The JSON description can be saved in SPIFFS or SD and read using AutoConnect's load function. If you take this approach, you can further reduce the steps of the above but this way consumes a lot of memory. The following JSON code and sketch will execute the custom Web page as the example in the above figure. That is, the sketch of this code and footnote2 is equivalent.
custom_page.json
[ { "title": "MQTT Setting", "uri": "/mqtt_setting", "menu": true, "element": [ { "name": "header", "type": "ACText", "value": "MQTT broker settings" }, { "name": "caption1", "type": "ACText", "value": "Publishing the WiFi..." }, { "name": "save", "type": "ACSubmit", "value": "SAVE", "uri": "/mqtt_save" } ] }, { "title": "MQTT Setting", "uri": "/mqtt_save", "menu": false, "element": [ { "name": "caption2", "type": "ACText", "value": "Save parameters" }, { "name": "start", "type": "ACSubmit", "value": "START", "uri": "/mqtt_start" } ] }, { "title": "MQTT Start", "uri": "/mqtt_start", "menu": true, "element": [] } ]
The sketch
#include <ESP8266WiFi.h> #include <ESP8266WebServer.h> #include <FS.h> #include <AutoConnect.h> AutoConnect portal; void setup() { SPIFFS.begin(); File page = SPIFFS.open("/custom_page.json", "r"); portal.load(page); page.close(); SPIFFS.end(); portal.begin(); } void loop() { portal.handleClient(); }
Passing parameters with sketches and custom Web pages¶
A sketch can access variables of AutoConnectElements in the custom Web page. The value entered into the AutoConnectElements on the page is stored to the member variables of the element by AutoConnect whenever GET / POST transmission occurs. Your sketches can get these values with the GET / POST request handler. If you assign a value to an element before a request to the page occurs, its value will appear as the initial value when the page is displayed. Details are explained in the Parameter handling.
-
There is no overlay in the actual menu. ↩
-
The sketch is actually this:
↩#include <ESP8266WiFi.h> #include <ESP8266WebServer.h> #include <AutoConnect.h> AutoConnect portal; ACText(header, "MQTT broker settings"); ACText(caption1, "Publishing the WiFi..."); ACSubmit(save, "SAVE", "/mqtt_save"); AutoConnectAux aux1("/mqtt_setting", "MQTT Setting", { header, caption1, save }); ACText(caption2, "Save parameters"); ACSubmit(start, "START", "/mqtt_start"); AutoConnectAux aux2("/mqtt_save", "MQTT Setting", false, { caption2, start }); AutoConnectAux aux3("/mqtt_start", "MQTT Start"); void setup() { portal.join({ aux1, aux2, aux3 }); portal.begin(); } void loop() { portal.handleClient(); }
-
Installation of the ArduinoJson as the latest release of version 5 series is required. ↩


