## Describe custom Web pages with JSON
You can embed custom Web pages written in [**JSON**](https://www.json.org/index.html) into AutoConnect without declaring AutoConnectAux & AutoConnectElements in sketches. Custom Web page declaration in JSON can be included in the sketch in advance as the fixed string, or it can be stored in the external file such as SPIFFS for stream loading. You can also load and save AutoConnectElements objects individually.[^1]
[^1]:Loading and saving AutoConnect parameters adopt this method.
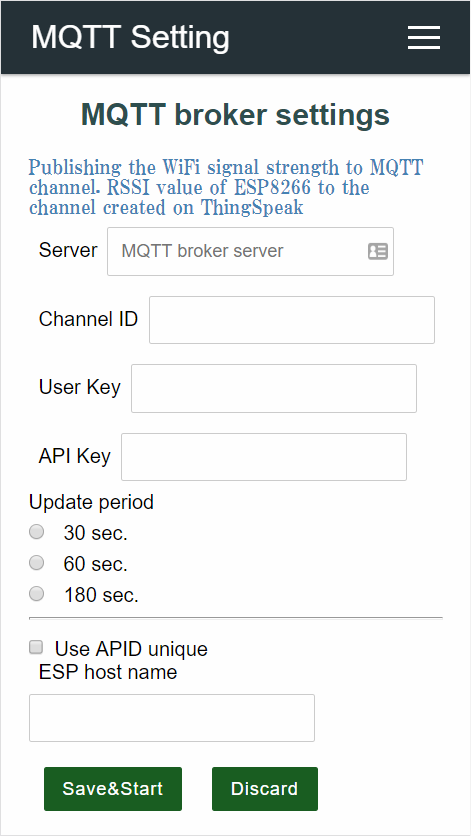
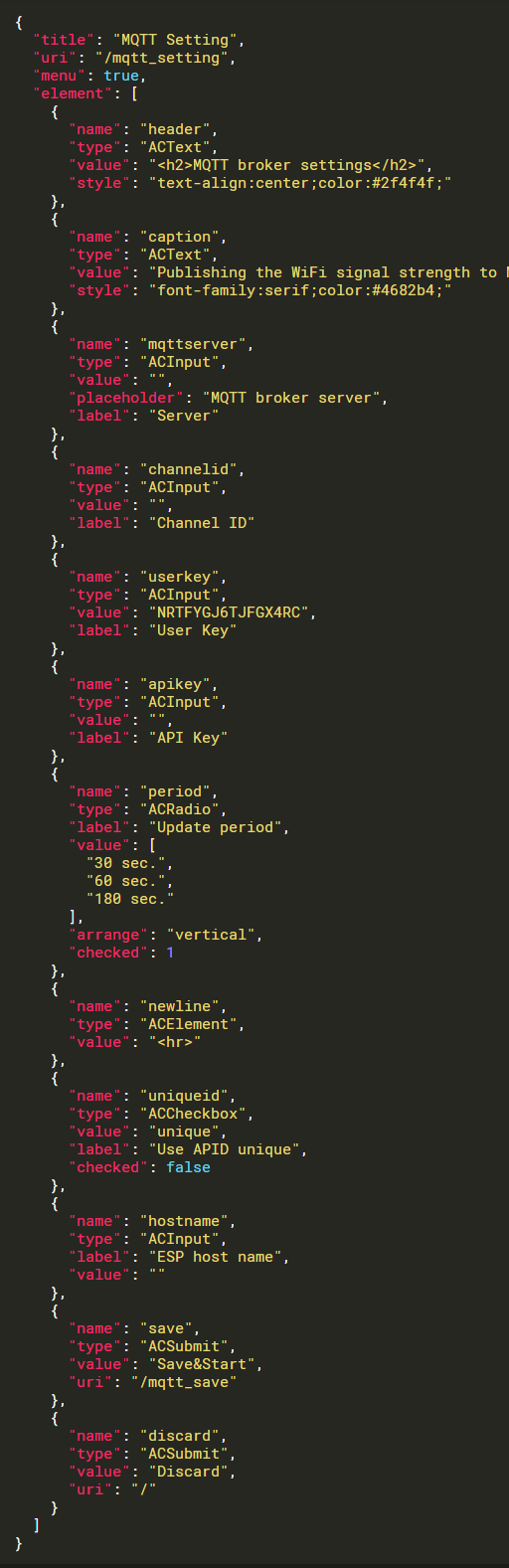
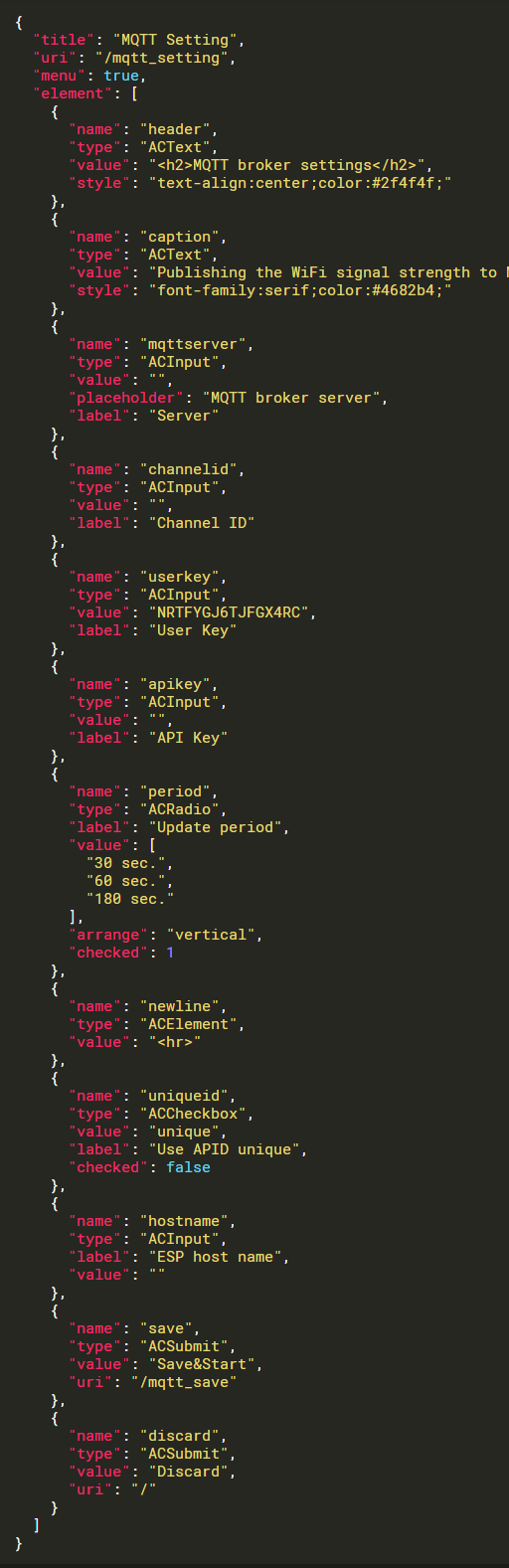
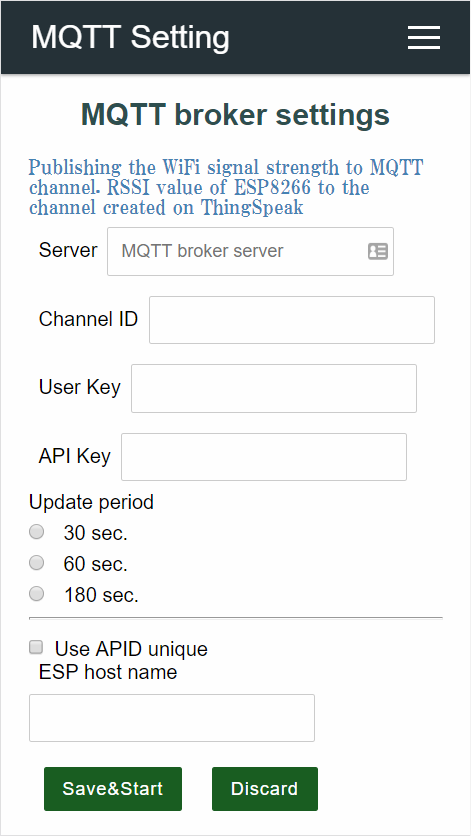
By providing the following JSON document to AutoConnect, you can include the custom Web page as the bellow:
 A JSON document for AutoConnect can also contain declarations of multiple custom web pages. If you fit those multiple pages in one JSON document, sketch processing for loading AutoConnectAux will degenerate further.
!!! caution "Need ArduinoJson v5"
To process the AutoConnectAux & AutoConnectElements written in the JSON is you need to install the [ArduinoJson version 5](https://arduinojson.org/v5/doc/installation/) library.
## JSON objects & elements for the custom Web page
### JSON document structure for AutoConnectAux
An AutoConnectAux is described by a JSON object. The elements that make up an object are as follows:
A JSON document for AutoConnect can also contain declarations of multiple custom web pages. If you fit those multiple pages in one JSON document, sketch processing for loading AutoConnectAux will degenerate further.
!!! caution "Need ArduinoJson v5"
To process the AutoConnectAux & AutoConnectElements written in the JSON is you need to install the [ArduinoJson version 5](https://arduinojson.org/v5/doc/installation/) library.
## JSON objects & elements for the custom Web page
### JSON document structure for AutoConnectAux
An AutoConnectAux is described by a JSON object. The elements that make up an object are as follows:
{
"title" : title,
"uri" : uri,
"menu" : true | false,
"element" : element_array
}
#### **title**
: A title of the custome Web page. This is string value. String specified *title* will be displayed in the AutoConnection menu.
#### **uri**
: String of URI path that specifies where to place the custom web page. It needs to be a location from the root path including '**/**'.
#### **menu**
: This is a Boolean value indicating whether to include the custom web page in the AutoConnect menu. If the page only responds to another page and you want to prevent the direct use from the menu, you can exclude from the AutoConnect menu. If this key is false, it will not appear in the menu.
#### **element**
: Describe an array of JSON objects as *element_array*. It is a JSON object array of the AutoConnectElements that make up the custom Web page.
!!! note "Order of elements on a custom Web page"
The order in which AutoConnectElements are placed on a custom web page is the order in the JSON document.
### JSON object for AutoConnectElements
A JSON object of AutoConnectElements is described by the parameters of [each constructor](acelements.md#constructor).
{
"name" : name,
"type" : type,
key_according_to_type : the_value | array_of_value
}
#### **name**
: A string of the name for the element.
#### **type**
: A string of the type for the element. For this type, specify the following string corresponding to each element.
: - AutoConnectButton: **ACButton**
: - AutoConnectCheckbox: **ACCheckbox**
: - AutoConnectElement: **ACElement**
: - AutoConnectInput: **ACInput**
: - AutoConnectRadio: **ACRadio**
: - AutoConnectSelect: **ACSelect**
: - AutoConnectSubmit: **ACSubmit**
: - AutoConnectText: **ACText**
#### **key_according_to_type**
This is different for each AutoConnectElements type, and the key that can be specified by the type is determined.
AutoConnectButton
: - **value** :
: - **action** :
AutoConnectCheckbox
: - **value** :
: - **label** :
: - **checked** :
AutoConnectElement
: - **value** :
AutoConnectInput
: - **value** :
: - **label** :
: - **placeholder** :
AutoConnectRadio
: - **value** :
: - **label** :
: - **arrange** :
: - **checked** :
AutoConnectSelect
: - **label** :
: - **option** :
AutoConnectSubmit
: - **value** :
: - **uri** :
AutoConnectText
: - **value** :
: - **style** :
!!! caution "AutoConnect's JSON parsing process is not perfect"
It is based on ArduinoJson, but the process is simplified to save memory. As a result, even if there is an unnecessary key, it will not be an error. It is ignored.
## Loading JSON document
AutoConnect supports loading of JSON document from the following instances.
- String
- PROGMEM
- Stream
## Saving JSON document
AutoConnect supports writing of JSON document to the stream.


 A JSON document for AutoConnect can also contain declarations of multiple custom web pages. If you fit those multiple pages in one JSON document, sketch processing for loading AutoConnectAux will degenerate further.
!!! caution "Need ArduinoJson v5"
To process the AutoConnectAux & AutoConnectElements written in the JSON is you need to install the [ArduinoJson version 5](https://arduinojson.org/v5/doc/installation/) library.
## JSON objects & elements for the custom Web page
### JSON document structure for AutoConnectAux
An AutoConnectAux is described by a JSON object. The elements that make up an object are as follows:
A JSON document for AutoConnect can also contain declarations of multiple custom web pages. If you fit those multiple pages in one JSON document, sketch processing for loading AutoConnectAux will degenerate further.
!!! caution "Need ArduinoJson v5"
To process the AutoConnectAux & AutoConnectElements written in the JSON is you need to install the [ArduinoJson version 5](https://arduinojson.org/v5/doc/installation/) library.
## JSON objects & elements for the custom Web page
### JSON document structure for AutoConnectAux
An AutoConnectAux is described by a JSON object. The elements that make up an object are as follows: