AutoConnect menu
Luxbar
The AutoConnect menu is developed using the LuxBar which is licensed under the MIT License. See the License.
Where the from¶
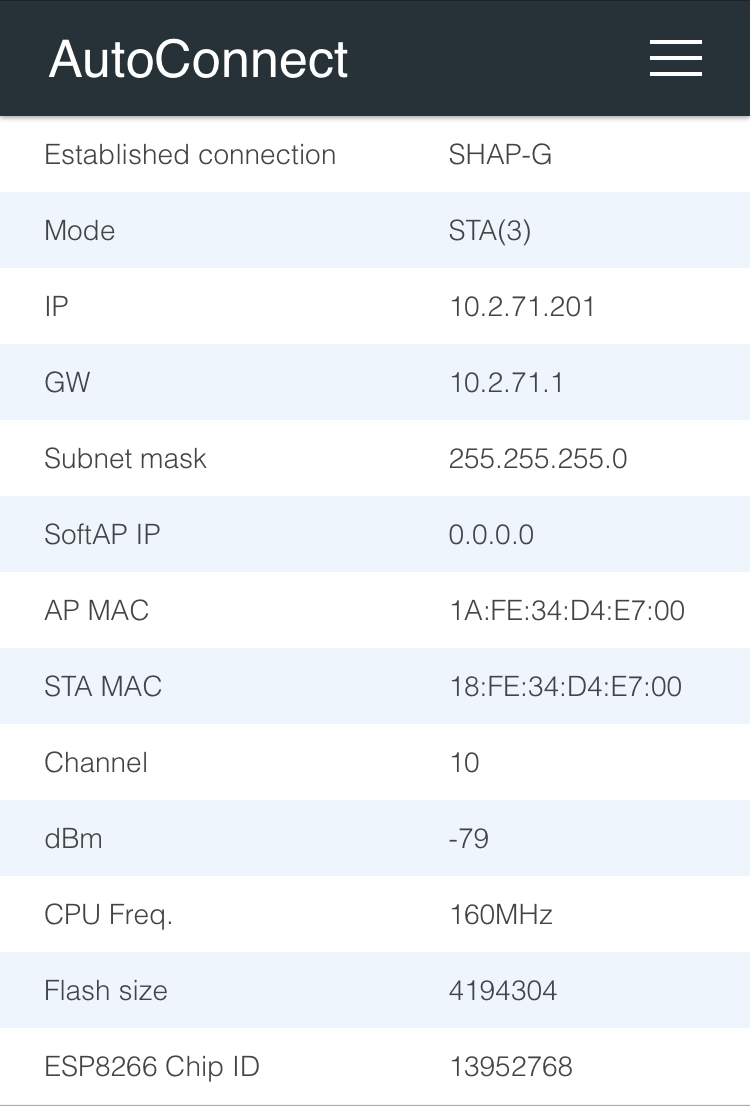
The AutoConnect menu appears when you access the AutoConnect root path. It is assigned "/_ac" located on ESP8266 local IP address by default. This location can be changed in the sketch. The following screen will appear at access to http://{localIP}/_ac as the root path. This is the statistics of the current WiFi connection. You can access the menu from the here, to invoke it tap at right on top. (e.g. http://192.168.244.1/_ac for SoftAP mode.)

What's local IP?
A local IP means Local IP at connection established or SoftAP's IP.
Right on top¶
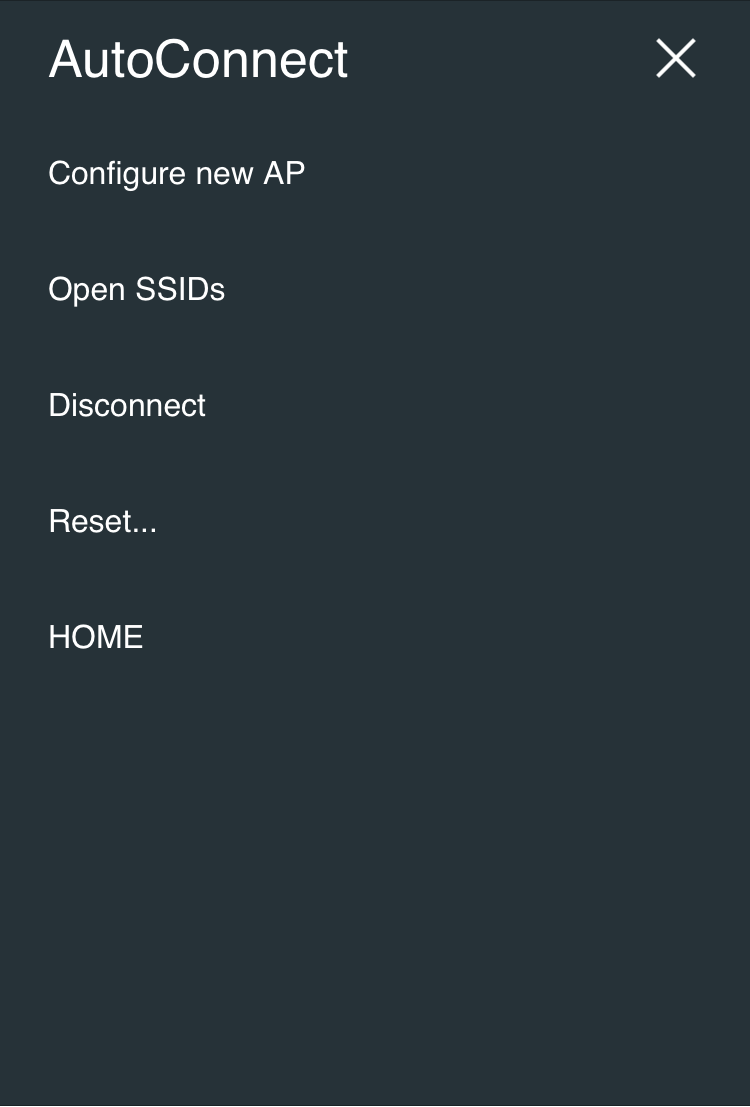
Currently, AutoConnect supports four menus. Undermost menu as "HOME" returns to the home path of its sketch.
- Configure new AP: Configure SSID and Password for new access point.
- Open SSIDs: Opens the past SSID which has been established connection from EEPROM.
- Disconnect: Disconnects current connection.
- Reset...: Rest the ESP8266 module.
- HOME: Return to user home page.

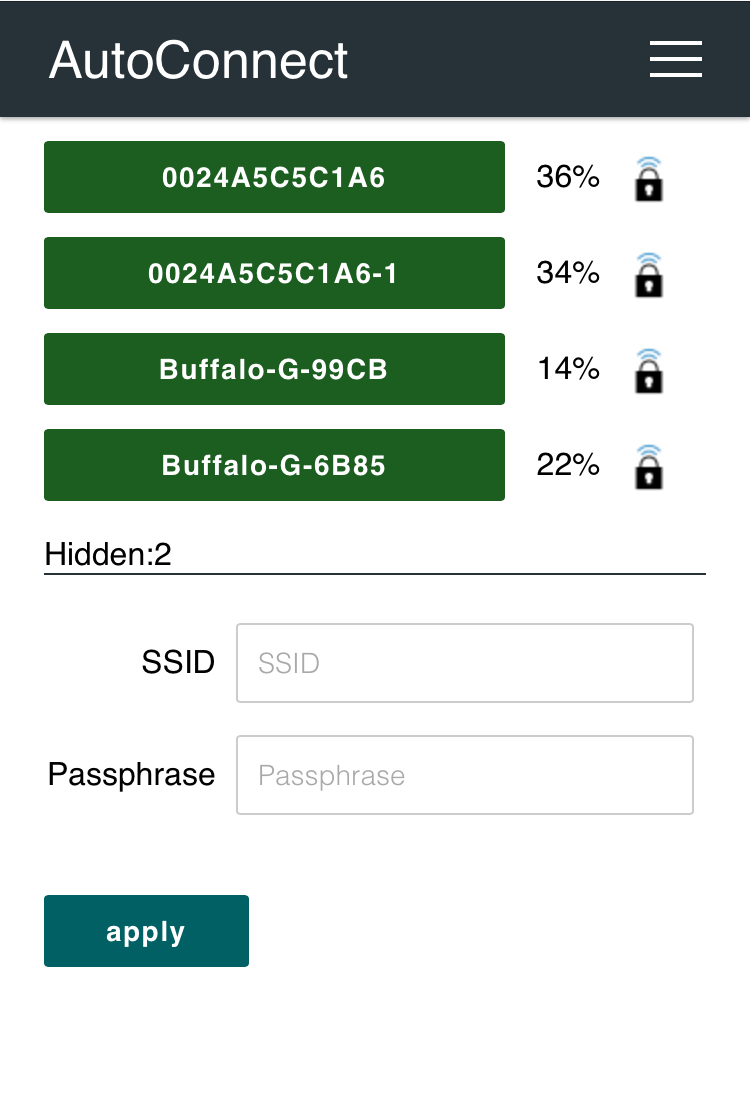
Configure new AP¶
Scan all available access point and display it. Strength and security of the detected AP are marked. The is indicated for the SSID that needs a security key. "Hidden:" means the number of hidden SSIDs discovered.
Enter SSID and Passphrase and tap "apply" to starts a connection.

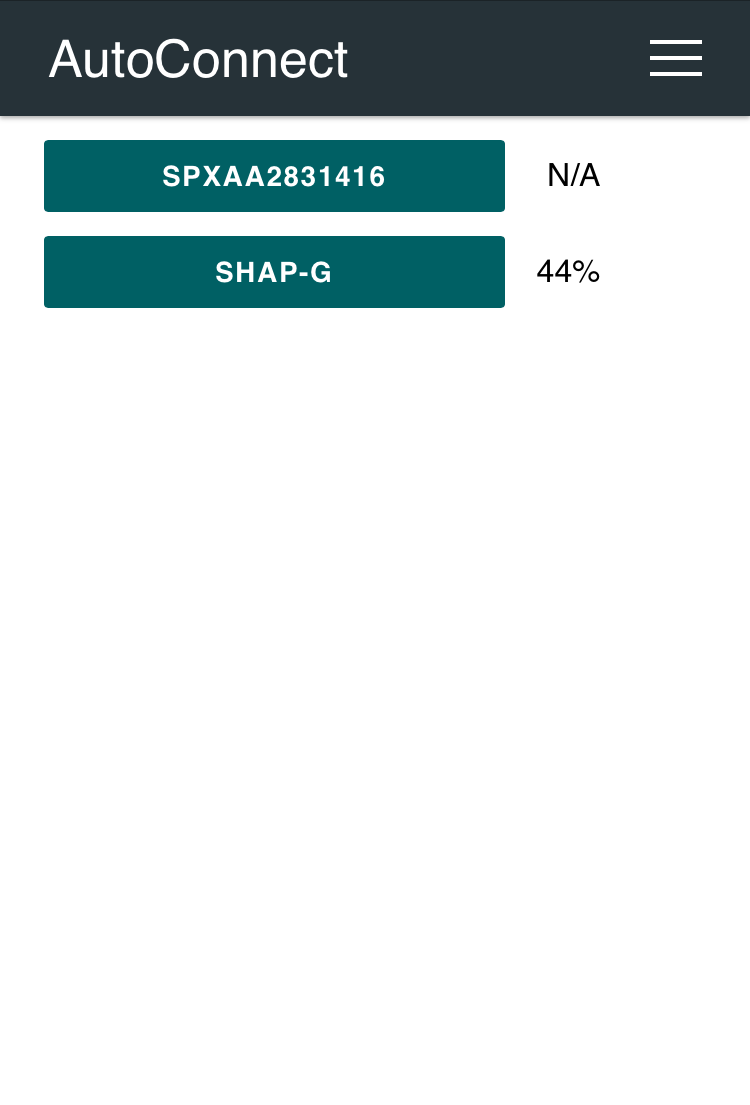
Open SSIDs¶
Once it was established connection, its SSID and Password will be stored to the EEPROM of ESP8266 automatically. The Open SSIDs menu reads the saved SSID credentials from the EEPROM. The stored credential data are listed by the SSID as shown below. Its label is a clickable button. Tap the SSID button, starts connection it.

Disconnect¶
Disconnect ESP8266 from the current connection. It can also reset the ESP8266 automatically after disconnection by instructing with using API in the sketch.
After tapping "Disconnect", you will not be able to reach the AutoConnect menu. Once disconnected, you will need to set the SSID again for connecting the WLAN.
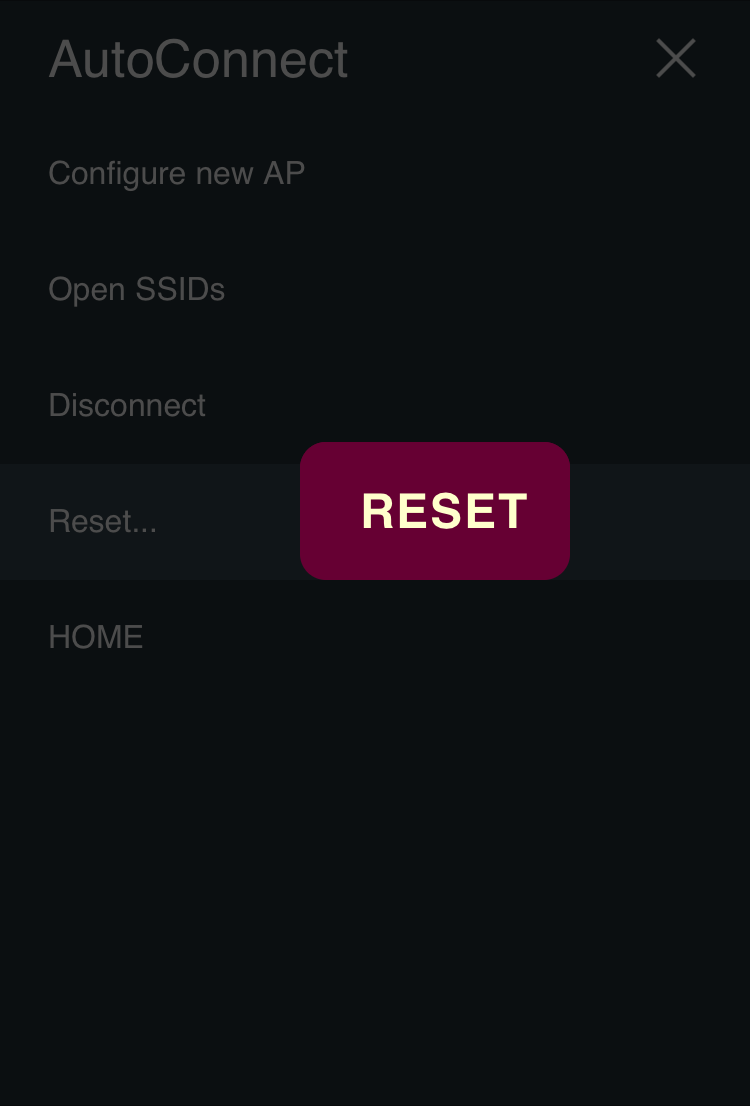
Reset...¶
Reset the ESP8266, it will start rebooting. After rebooting complete, the ESP8266 begins establishing the previous connection with WIFI_STA mode, and esp8266ap of an access point will disappear from WLAN.

Not every module will be rebooted normally
The Reset menu is using the ESP.reset() function. This is an almost hardware reset. In order to resume the sketch normally, the state of GPIO0 is important. Since this depends on the circuit implementation for each module, not every module will be rebooted normally. See also FAQ.