## Embed the AutoConnect to the sketch
Here hold two case examples. Both examples perform the same function. Only how to incorporate the **AutoConnect** into the sketch differs. Also included in the sample folder, HandlePortal.ino also shows how to use the [PageBuilder](https://github.com/Hieromon/PageBuilder) library for HTML assemblies.
## What does this example do?
Uses the web interface to light the LED connected to the D0 (sometimes called *BUILTIN_LED*) port of the **[NodeMCU](https://github.com/nodemcu/nodemcu-devkit-v1.0)** module like the following animation.
Access to the ESP8266 module connected WiFi from the browser then the page contains the current value of the D0 port would be displayed. The page has the buttons to switch the port value. The LED will blink according to the value with clicked by the button. This example is a typical sketch of manipulating ESP8266's GPIO via WLAN.
![]() Embed AutoConnect library into this sketch. There are few places to be changed. And you can use AutoConnect's captive portal function to establish a connection freely to other WiFi spots.
## Embed AutoConnect
### Pattern A.
Bind to ESP8266WebServer, performs handleClient with handleRequest.
Embed AutoConnect library into this sketch. There are few places to be changed. And you can use AutoConnect's captive portal function to establish a connection freely to other WiFi spots.
## Embed AutoConnect
### Pattern A.
Bind to ESP8266WebServer, performs handleClient with handleRequest.
 !!! hint "In what situations should the handleRequest be used."
It is something needs to be done immediately after the handle client. It is better to call only AutoConnect::handleClient whenever possible.
### Pattern B.
Declare only AutoConnect, performs handleClient.
!!! hint "In what situations should the handleRequest be used."
It is something needs to be done immediately after the handle client. It is better to call only AutoConnect::handleClient whenever possible.
### Pattern B.
Declare only AutoConnect, performs handleClient.
 ## Used with MQTT as a client application
The effect of AutoConnect is not only for ESP8266/ESP32 as the web server. It has advantages for something WiFi client as well. For example, AutoConnect is also convenient for publishing MQTT messages from various measurement points. Even if the SSID is different for each measurement point, it is not necessary to modify the sketch.
This example tries to publish the WiFi signal strength of ESP8266 with MQTT. It uses the [ThingSpeak](https://thingspeak.com/) for MQTT broker. ESP8266 publishes the RSSI value to the channel created on ThingSpeak as [MQTT client](https://github.com/knolleary/pubsubclient). This example is well suited to demonstrate the usefulness of AutoConnect, as RSSI values are measured at each access point usually. Just adding a few lines of code makes it unnecessary to upload sketches with the different SSIDs rewrite for each access point.
## Used with MQTT as a client application
The effect of AutoConnect is not only for ESP8266/ESP32 as the web server. It has advantages for something WiFi client as well. For example, AutoConnect is also convenient for publishing MQTT messages from various measurement points. Even if the SSID is different for each measurement point, it is not necessary to modify the sketch.
This example tries to publish the WiFi signal strength of ESP8266 with MQTT. It uses the [ThingSpeak](https://thingspeak.com/) for MQTT broker. ESP8266 publishes the RSSI value to the channel created on ThingSpeak as [MQTT client](https://github.com/knolleary/pubsubclient). This example is well suited to demonstrate the usefulness of AutoConnect, as RSSI values are measured at each access point usually. Just adding a few lines of code makes it unnecessary to upload sketches with the different SSIDs rewrite for each access point.
 ### Advance procedures
- Arduino Client for MQTT - It's the [PubSubClient](https://github.com/knolleary/pubsubclient), install it to Arduino IDE. If you have the latest version already, this step does not need.
- Create a channel on ThingSpeak.
- Get the Channel API Keys from ThingSpeak, put its keys to the sketch.
The ThingSpeak is the open IoT platform. It is capable of sending data privately to the cloud and analyzing, visualizing its data. If you do not have an account of ThingSpeak, you need that account to proceed further. ThingSpeak has the free plan for the account which uses within the scope of this example.[^1] You can sign up with the [ThingSpeak sign-up page](https://thingspeak.com/users/sign_up).
!!! warning "Whether you should do sign-up or not."
You are entrusted with the final judgment of account creation for ThingSpeak. Create an account at your own risk.
[^1]:As of March 21, 2018.
#### Create a channel on ThingSpeak
Sign in ThingSpeak. Select **Channels** to show the **My Channels**, then click **New Channel**.
At the **New Channel** screen, enter each field as a below. And click **Save Channel** at the bottom of the screen to save.
- Name: ```ESP8266 Signal Strength```
- Description: ```ESP8266 RSSI publish```
- Field1: ```RSSI```
### Advance procedures
- Arduino Client for MQTT - It's the [PubSubClient](https://github.com/knolleary/pubsubclient), install it to Arduino IDE. If you have the latest version already, this step does not need.
- Create a channel on ThingSpeak.
- Get the Channel API Keys from ThingSpeak, put its keys to the sketch.
The ThingSpeak is the open IoT platform. It is capable of sending data privately to the cloud and analyzing, visualizing its data. If you do not have an account of ThingSpeak, you need that account to proceed further. ThingSpeak has the free plan for the account which uses within the scope of this example.[^1] You can sign up with the [ThingSpeak sign-up page](https://thingspeak.com/users/sign_up).
!!! warning "Whether you should do sign-up or not."
You are entrusted with the final judgment of account creation for ThingSpeak. Create an account at your own risk.
[^1]:As of March 21, 2018.
#### Create a channel on ThingSpeak
Sign in ThingSpeak. Select **Channels** to show the **My Channels**, then click **New Channel**.
At the **New Channel** screen, enter each field as a below. And click **Save Channel** at the bottom of the screen to save.
- Name: ```ESP8266 Signal Strength```
- Description: ```ESP8266 RSSI publish```
- Field1: ```RSSI```
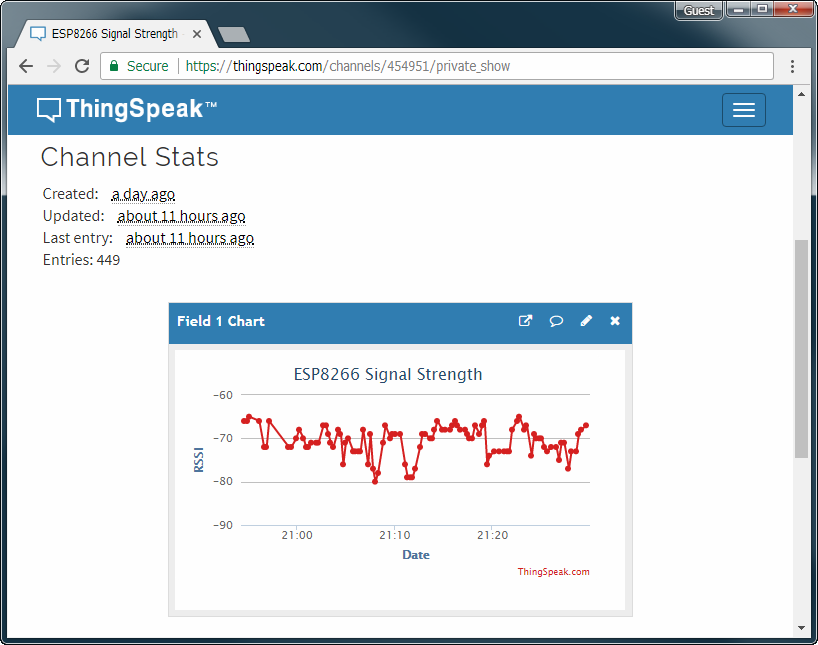
 #### Get Channel ID and API Keys
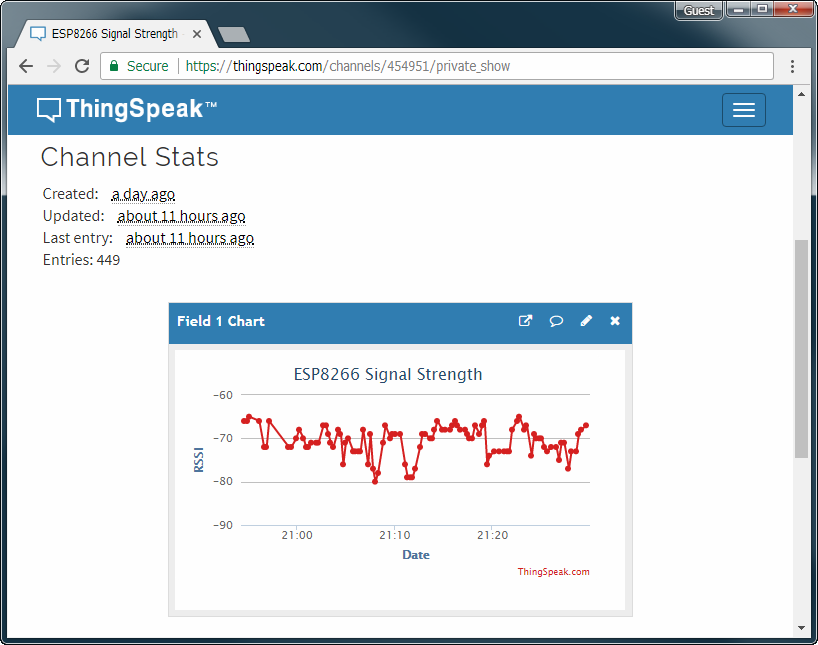
The channel successfully created, you can see the channel status screen as a below. **Channel ID** is displayed there.[^2]
[^2]:'454951' in the example above, but your channel ID should be different.
#### Get Channel ID and API Keys
The channel successfully created, you can see the channel status screen as a below. **Channel ID** is displayed there.[^2]
[^2]:'454951' in the example above, but your channel ID should be different.
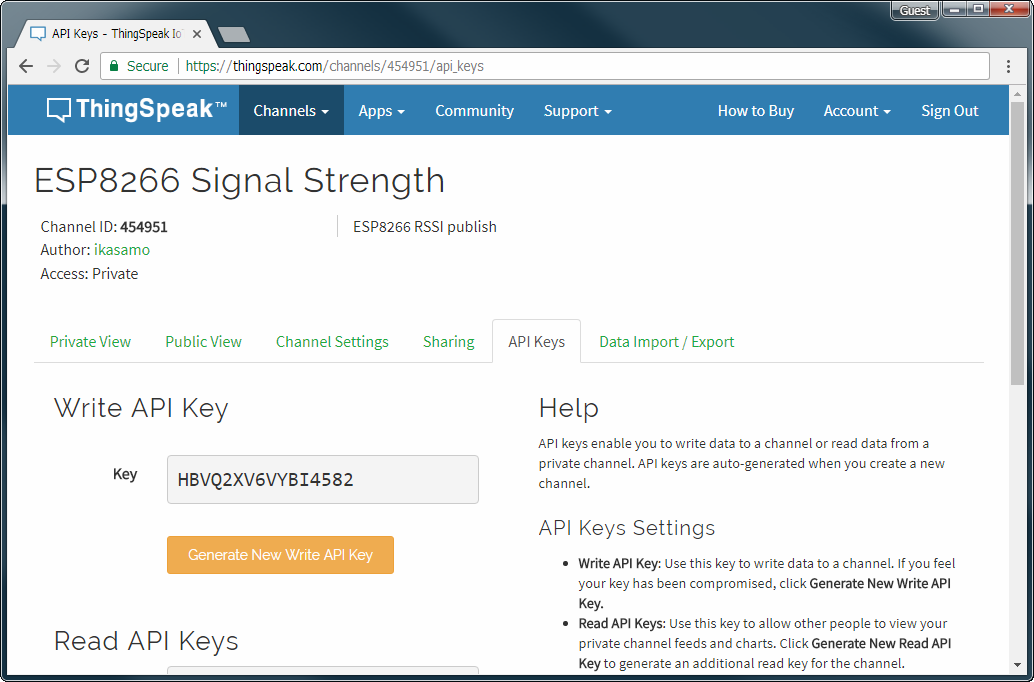
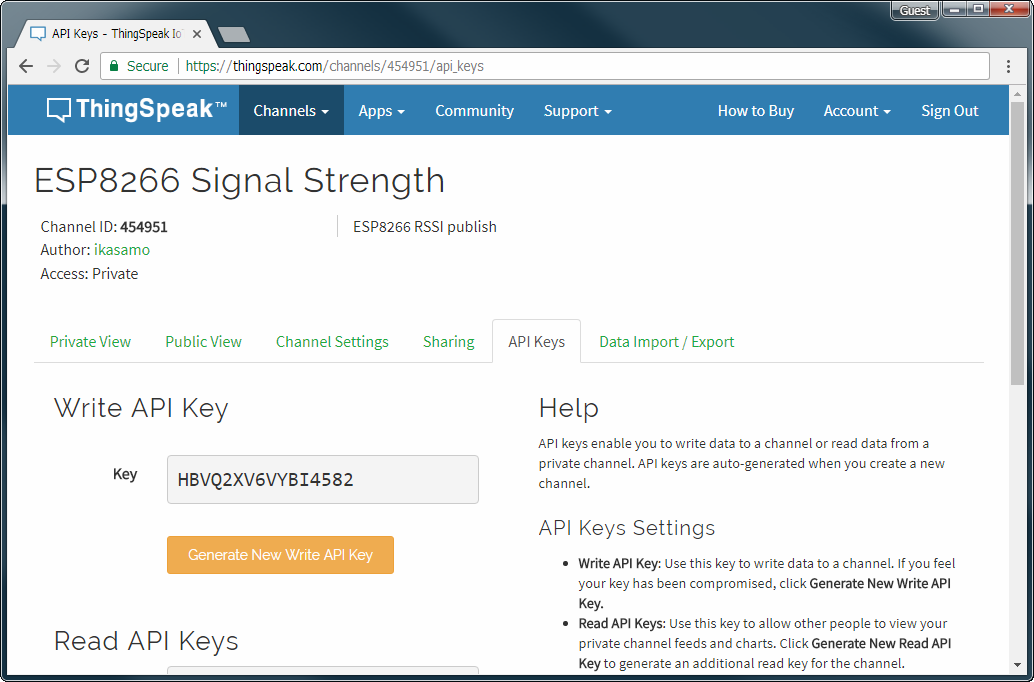
 Here, switch the channel status tab to **API Keys**. The API key required to publish the message is the **Write API Key**.
Here, switch the channel status tab to **API Keys**. The API key required to publish the message is the **Write API Key**.
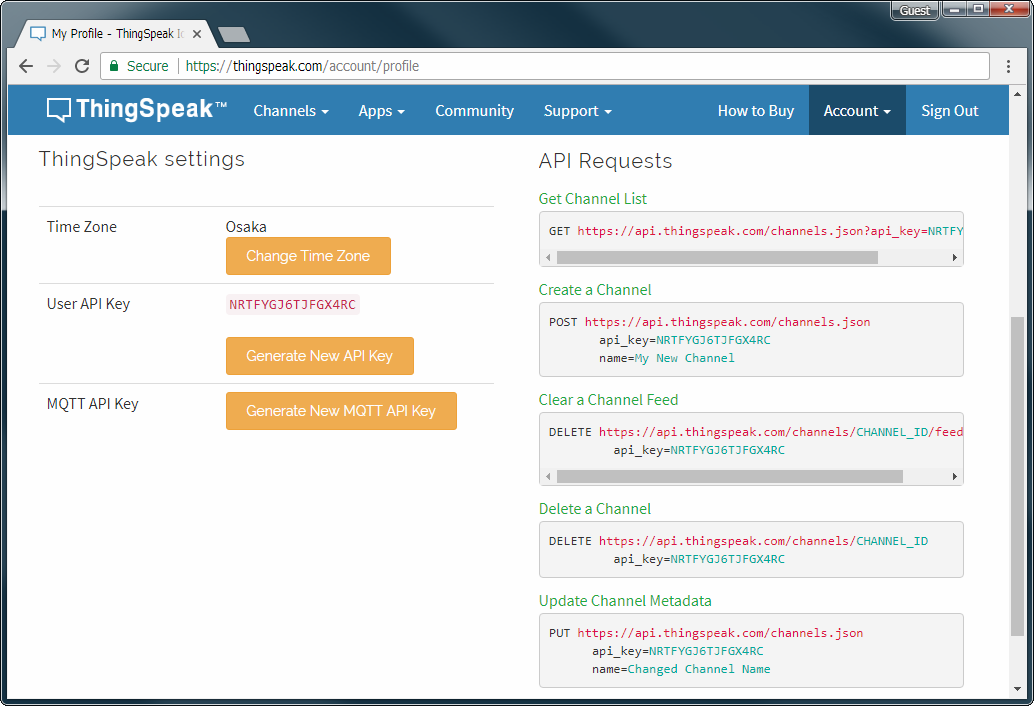
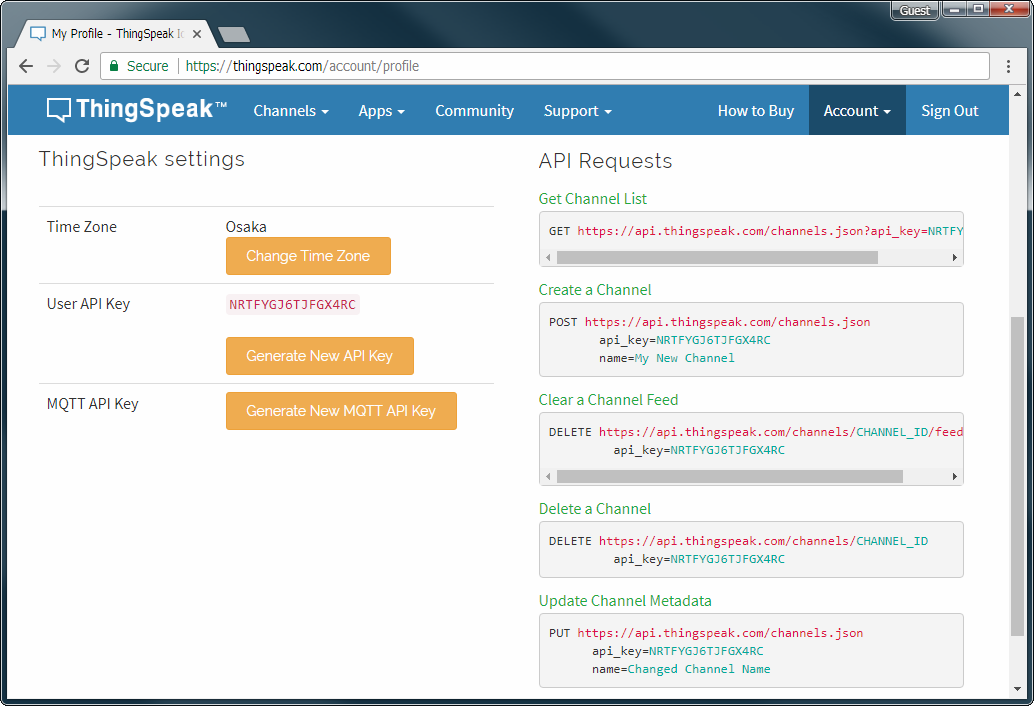
 The last key you need is the **User API Key** and can be confirmed it in the user profile. Pull down **Account** from the top menu, select **My profile**. Then you can see the ThingSpeak settings and the **User API Key** is displayed middle of this screen.
The last key you need is the **User API Key** and can be confirmed it in the user profile. Pull down **Account** from the top menu, select **My profile**. Then you can see the ThingSpeak settings and the **User API Key** is displayed middle of this screen.
 ### The sketch, Publishes messages
The complete code of the sketch is [mqttRSSI.ino](https://github.com/Hieromon/AutoConnect/blob/master/examples/mqttRSSI/mqttRSSI.ino) in the [AutoConnect repository](https://github.com/Hieromon/AutoConnect). Replace the following #define in a sketch with **User API Key**, **Write API Key** and **Channel ID**. After Keys updated, compile the sketch and upload it.
```cpp
#define MQTT_USER_KEY "****************" // Replace to User API Key.
#define CHANNEL_ID "******" // Replace to Channel ID.
#define CHANNEL_API_KEY_WR "****************" // Replace to the write API Key.
```
### Publish messages
After upload and reboot complete, the message publishing will start via the access point now set. The message carries RSSI as the current WiFi signal strength. The signal strength variations in RSSI are displayed on ThingSpeak's Channel status screen.
### How embed to your sketches
For the client sketches, the code required to connect to WiFi is the following four parts only.
1. \#include directive[^3]
Include ```AutoConnect.h``` header file behind the include of ```ESP8266WiFi.h```.
### The sketch, Publishes messages
The complete code of the sketch is [mqttRSSI.ino](https://github.com/Hieromon/AutoConnect/blob/master/examples/mqttRSSI/mqttRSSI.ino) in the [AutoConnect repository](https://github.com/Hieromon/AutoConnect). Replace the following #define in a sketch with **User API Key**, **Write API Key** and **Channel ID**. After Keys updated, compile the sketch and upload it.
```cpp
#define MQTT_USER_KEY "****************" // Replace to User API Key.
#define CHANNEL_ID "******" // Replace to Channel ID.
#define CHANNEL_API_KEY_WR "****************" // Replace to the write API Key.
```
### Publish messages
After upload and reboot complete, the message publishing will start via the access point now set. The message carries RSSI as the current WiFi signal strength. The signal strength variations in RSSI are displayed on ThingSpeak's Channel status screen.
### How embed to your sketches
For the client sketches, the code required to connect to WiFi is the following four parts only.
1. \#include directive[^3]
Include ```AutoConnect.h``` header file behind the include of ```ESP8266WiFi.h```.
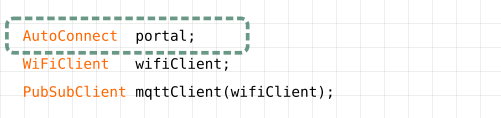
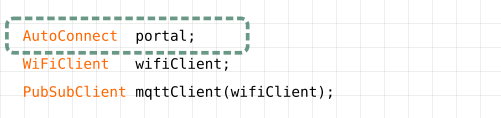
 2. Declare AutoConnect
The declaration of the [**AutoConnect variable**](api.md#autoconnect) is not accompanied by ESP8266WebServer.
2. Declare AutoConnect
The declaration of the [**AutoConnect variable**](api.md#autoconnect) is not accompanied by ESP8266WebServer.
 3. Invokes "begin()"
Call [**AutoConnect::begin**](api.md#begin). If you need to assign a static IP address, executes [AutoConnectConfig](apiconfig.md) before that.
3. Invokes "begin()"
Call [**AutoConnect::begin**](api.md#begin). If you need to assign a static IP address, executes [AutoConnectConfig](apiconfig.md) before that.
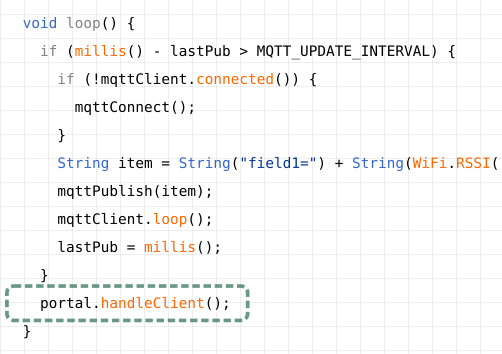
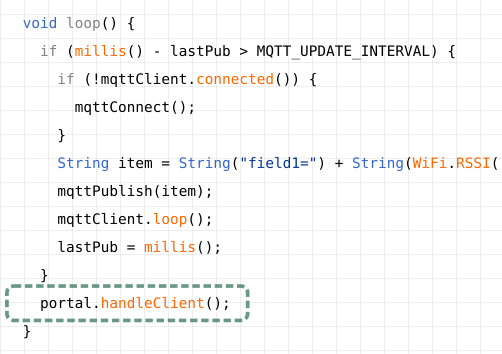
 4. Performs "handleClent()" in "loop()"
Invokes [**AutoConnect::handleClient()**](api.md#handleclient) at inside ```loop()``` to enable the AutoConnect menu.
4. Performs "handleClent()" in "loop()"
Invokes [**AutoConnect::handleClient()**](api.md#handleclient) at inside ```loop()``` to enable the AutoConnect menu.
 [^3]:```#include ``` does not necessary for uses only client.
[^3]:```#include ``` does not necessary for uses only client.
 ### Advance procedures
- Arduino Client for MQTT - It's the [PubSubClient](https://github.com/knolleary/pubsubclient), install it to Arduino IDE. If you have the latest version already, this step does not need.
- Create a channel on ThingSpeak.
- Get the Channel API Keys from ThingSpeak, put its keys to the sketch.
The ThingSpeak is the open IoT platform. It is capable of sending data privately to the cloud and analyzing, visualizing its data. If you do not have an account of ThingSpeak, you need that account to proceed further. ThingSpeak has the free plan for the account which uses within the scope of this example.[^1] You can sign up with the [ThingSpeak sign-up page](https://thingspeak.com/users/sign_up).
!!! warning "Whether you should do sign-up or not."
You are entrusted with the final judgment of account creation for ThingSpeak. Create an account at your own risk.
[^1]:As of March 21, 2018.
#### Create a channel on ThingSpeak
Sign in ThingSpeak. Select **Channels** to show the **My Channels**, then click **New Channel**.
At the **New Channel** screen, enter each field as a below. And click **Save Channel** at the bottom of the screen to save.
- Name: ```ESP8266 Signal Strength```
- Description: ```ESP8266 RSSI publish```
- Field1: ```RSSI```
### Advance procedures
- Arduino Client for MQTT - It's the [PubSubClient](https://github.com/knolleary/pubsubclient), install it to Arduino IDE. If you have the latest version already, this step does not need.
- Create a channel on ThingSpeak.
- Get the Channel API Keys from ThingSpeak, put its keys to the sketch.
The ThingSpeak is the open IoT platform. It is capable of sending data privately to the cloud and analyzing, visualizing its data. If you do not have an account of ThingSpeak, you need that account to proceed further. ThingSpeak has the free plan for the account which uses within the scope of this example.[^1] You can sign up with the [ThingSpeak sign-up page](https://thingspeak.com/users/sign_up).
!!! warning "Whether you should do sign-up or not."
You are entrusted with the final judgment of account creation for ThingSpeak. Create an account at your own risk.
[^1]:As of March 21, 2018.
#### Create a channel on ThingSpeak
Sign in ThingSpeak. Select **Channels** to show the **My Channels**, then click **New Channel**.
At the **New Channel** screen, enter each field as a below. And click **Save Channel** at the bottom of the screen to save.
- Name: ```ESP8266 Signal Strength```
- Description: ```ESP8266 RSSI publish```
- Field1: ```RSSI```
 #### Get Channel ID and API Keys
The channel successfully created, you can see the channel status screen as a below. **Channel ID** is displayed there.[^2]
[^2]:'454951' in the example above, but your channel ID should be different.
#### Get Channel ID and API Keys
The channel successfully created, you can see the channel status screen as a below. **Channel ID** is displayed there.[^2]
[^2]:'454951' in the example above, but your channel ID should be different.
 Here, switch the channel status tab to **API Keys**. The API key required to publish the message is the **Write API Key**.
Here, switch the channel status tab to **API Keys**. The API key required to publish the message is the **Write API Key**.
 The last key you need is the **User API Key** and can be confirmed it in the user profile. Pull down **Account** from the top menu, select **My profile**. Then you can see the ThingSpeak settings and the **User API Key** is displayed middle of this screen.
The last key you need is the **User API Key** and can be confirmed it in the user profile. Pull down **Account** from the top menu, select **My profile**. Then you can see the ThingSpeak settings and the **User API Key** is displayed middle of this screen.
 ### The sketch, Publishes messages
The complete code of the sketch is [mqttRSSI.ino](https://github.com/Hieromon/AutoConnect/blob/master/examples/mqttRSSI/mqttRSSI.ino) in the [AutoConnect repository](https://github.com/Hieromon/AutoConnect). Replace the following #define in a sketch with **User API Key**, **Write API Key** and **Channel ID**. After Keys updated, compile the sketch and upload it.
```cpp
#define MQTT_USER_KEY "****************" // Replace to User API Key.
#define CHANNEL_ID "******" // Replace to Channel ID.
#define CHANNEL_API_KEY_WR "****************" // Replace to the write API Key.
```
### Publish messages
After upload and reboot complete, the message publishing will start via the access point now set. The message carries RSSI as the current WiFi signal strength. The signal strength variations in RSSI are displayed on ThingSpeak's Channel status screen.
### How embed to your sketches
For the client sketches, the code required to connect to WiFi is the following four parts only.
1. \#include directive[^3]
Include ```AutoConnect.h``` header file behind the include of ```ESP8266WiFi.h```.
### The sketch, Publishes messages
The complete code of the sketch is [mqttRSSI.ino](https://github.com/Hieromon/AutoConnect/blob/master/examples/mqttRSSI/mqttRSSI.ino) in the [AutoConnect repository](https://github.com/Hieromon/AutoConnect). Replace the following #define in a sketch with **User API Key**, **Write API Key** and **Channel ID**. After Keys updated, compile the sketch and upload it.
```cpp
#define MQTT_USER_KEY "****************" // Replace to User API Key.
#define CHANNEL_ID "******" // Replace to Channel ID.
#define CHANNEL_API_KEY_WR "****************" // Replace to the write API Key.
```
### Publish messages
After upload and reboot complete, the message publishing will start via the access point now set. The message carries RSSI as the current WiFi signal strength. The signal strength variations in RSSI are displayed on ThingSpeak's Channel status screen.
### How embed to your sketches
For the client sketches, the code required to connect to WiFi is the following four parts only.
1. \#include directive[^3]
Include ```AutoConnect.h``` header file behind the include of ```ESP8266WiFi.h```.
 2. Declare AutoConnect
The declaration of the [**AutoConnect variable**](api.md#autoconnect) is not accompanied by ESP8266WebServer.
2. Declare AutoConnect
The declaration of the [**AutoConnect variable**](api.md#autoconnect) is not accompanied by ESP8266WebServer.
 3. Invokes "begin()"
Call [**AutoConnect::begin**](api.md#begin). If you need to assign a static IP address, executes [AutoConnectConfig](apiconfig.md) before that.
3. Invokes "begin()"
Call [**AutoConnect::begin**](api.md#begin). If you need to assign a static IP address, executes [AutoConnectConfig](apiconfig.md) before that.
 4. Performs "handleClent()" in "loop()"
Invokes [**AutoConnect::handleClient()**](api.md#handleclient) at inside ```loop()``` to enable the AutoConnect menu.
4. Performs "handleClent()" in "loop()"
Invokes [**AutoConnect::handleClient()**](api.md#handleclient) at inside ```loop()``` to enable the AutoConnect menu.
 [^3]:```#include
[^3]:```#include